Cara Merubah Widget Label Blog Menjadi Lebih Keren dan Menarik
Hampir semua blog memberikan widget Label . Gunanya untuk mempermudah melihat Artikel sesuai kategori, dengan widget label / kategori pasti akan mempermudah dalam memilih Artikel yang berkaitan dengan artikel lainya. Pastilah semua blogger mempunyai widget label, namun tampilan default dari blogger sendiri kurang menarik. Untuk itu sekarang kita akan membuat widget tersebut menjadi lebih menarik dan pastinya lebih keren Nah untuk mempercantik tampilan label agar pengunjung lebih senang tentunya . kalian tinggal pake saja kode CSS yang sudah saya kumpulkan banyak.
Berikut Langkah - Langkahnya
1. Silahkan Login Ke Blog Anda Sendiri Jangan Punya Orang Lain
2. Setelah Itu Pilih Layout -> Add a Widget -> Label
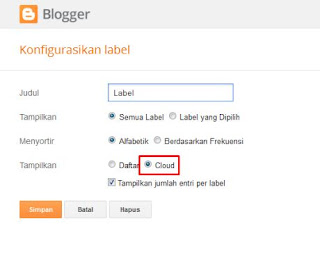
3. Atur Widget Label Sesuai yang dibawah ini lalu Simpan

4. Selanjutnya menuju ke Tamplate -> Edit HTML
5. Cari Kode label-size
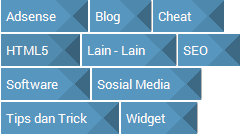
6. Kalau Udah Ketemu Silahkan Pilih Tampilan Label Sesuka Anda dan Ganti Kode label-size dengan yang anda pilih tadi
7. Setelah Itu Simpan
Berikut Kumpulan Kode Label Keren
1. Label Flat

.Label a{padding-left: 5px;padding-right: 31.5px;color: #fff!important;height: 32px;background: #5797bf;margin-right: 2px;line-height: 32px;text-decoration: none;border: none !important;transition: all .3s ease-in-out !important;float: left;margin-top: 2px;font-size: 13px;
2. Label kedua

.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border-radius:30px;background:#333333} .label-count{white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff!important}.label-size{line-height:1.2}
3. Label ketiga

.cloud-label-widget-content { text-align: justify; max-height: 300px; overflow-y: auto; }.cloud-label-widget-content::-webkit-scrollbar-thumb { background-color: #ecf0f1; border-radius: .425em; }.cloud-label-widget-content::-webkit-scrollbar { background: 0 0; }span.label-size { float: left; font-size: 10pt; background: #fff; border: 1px solid #bdc3c7; border-radius: 3px; margin: 4px; padding: .4em .75em; }span.label-size:before { content: "\f02b"; font-family: FontAwesome; color: #95a5a6 }span.label-size a { color: #666; margin-left: .5em; }
4. Label Keempat
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#0dd7b4;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}
5. Label Kelima
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border:5px dashed #000000;border-bottom-right-radius: 30px;border-top-left-radius: 30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {border:5px dashed #FA0830;background:#000000;}.label-count {white-space:nowrap;border-bottom-right-radius: 30px;border-top-left-radius: 30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}
6. Label Keenam
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {border: 8px inset #0572F8;background:#0572F8;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#000000;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}
7. Label Ketujuh
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {font-size:100%;filter:alpha(100);opacity:10}.cloud-label-widget-content{text-align:left}.label-size {background:#08A2FA;border-radius: 30px;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase;}.label-size a,.label-size span{display:inline-block;color:#ffffff !important;padding:6px 8px;font-weight:bold;}.label-size:hover {background:#000000;}.label-count {white-space:nowrap;padding-right:3px;margin-left:-3px;background:#000000;color:#fff !important;}.label-size {line-height:1.2}
8. Label Kedelapan
.Label a{ background: rgb(0,100,180);background: -moz-linear-gradient(top, rgba(0,100,180,1) 0%, rgba(20,60,100,1) 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,100,180,1)), color-stop(100%,rgba(20,60,100,1)));background: -webkit-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);background: -o-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);background: -ms-linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);background: linear-gradient(top, rgba(0,100,180,1) 0%,rgba(20,60,100,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#0064b4', endColorstr='#123d60',GradientType=0 );display:inline-block;border: 1px solid #005ca6;padding:0 8px; color:#fff!important;height:28px; line-height:28px; text-transform:capitalize; text-decoration:none;float:left;margin-top:5px; font-size:14px;-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out;text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);}.Label a:hover{color:#000 !important; background:#123d60;}
9. Label Kesembilan
.label-size{margin:0 2px 6px 0;padding: 3px;text-transform: uppercase;border: solid 1px #C6C6C6;border-radius: 3px;float:left;text-decoration:none;font-size:10px;color:#666;}
.label-size:hover {border:1px solid #6BB5FF;text-decoration: none;-moz-transition: all 0.5s ease-out;-o-transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;-ms-transition: all 0.5s ease-out;transition: all 0.5s ease-out;-moz-transform: rotate(7deg);-o-transform: rotate(7deg);-webkit-transform: rotate(7deg);-ms-transform: rotate(7deg);transform: rotate(7deg);filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');zoom: 1;}
.label-size a {text-transform: uppercase;float:left;text-decoration: none;}.label-size a:hover {text-decoration: none;}
Selamat mencoba







0 komentar:
Post a Comment